
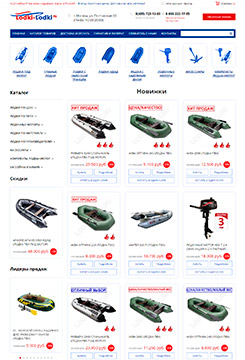
Магазин надувных лодок lodki-lodki.ru
Описание: интернет-магазин лодок и лодочного оборудования. Что делалось: редизайн, верстка, натяжка шаблона на VAMshop. Особенности: адаптивный дизайн, попап о добавлении товара в корзину, попап обратного звонка, попап покупки в один клик, попап «нашли дешевле?», быстрый просмотр товара в листингах, слайдер в боксе лучших товаров, настройка SSL, кнопки «+-» при выборе количества товара на карточке товара, […]

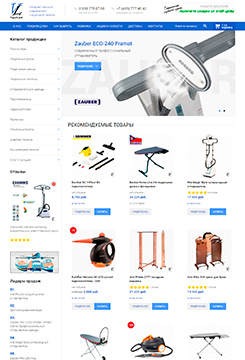
Интернет-магазин гладильной техники vaporland.ru
Описание: интернет-магазин по продаже гладильной техники. Что делалось: редизайн, верстка, натяжка шаблона на Vamshop. Особенности: попап о добавлении товара в корзину, вывод наличия товара, кнопки «+-» для изменения количества товара в корзине, удалить кнопкой в корзине, попап запроса обратного звонка, попап покупки в 1 клик, адаптивный дизайн. Адрес: vaporland.ru

Переключение на другой шаблон для мобильных (vamshop)
На форуме вамшопа обсуждалось интересное решение по смене шаблона в случае захода на сайт с мобильного устройства. Я использую Media Queries в файле стилей, но можно и на стороне сервера менять текущий шаблон. Делаем так:

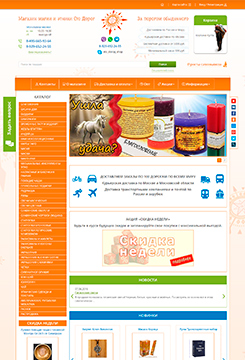
Интернет-магазин магии и этники hundredways.ru
Описание: интернет-магазин по продаже магических и этнических товаров. Что делалось: обновление версии, верстка, натяжка шаблона на Vamshop. Особенности: вывод картинки в модулях новостей и статей, переключение вывода товара в категории с табличного на список, вкладки на карточке товара, кнопки “+-” для изменения количества товара на карточке товара и в корзине, удалить кнопкой в корзине, попап […]

Убираем избыточные поля покупателя (WooCommerce)
При оформлении заказа в магазине на WooCommerce требуется заполнить приличное количество информации о себе – email, имя, фамилию, компанию, два поля адреса, город, индекс, регион, страна, комментарии к заказу. Очень часто не все эти поля нам нужны. Скроем лишние.

Добавляем произвольные поля товаров различных типов (WooCommerce)
В предыдущем посте я показал, как можно добавить произвольное поле к товару в WooCommerce. В примере я добавил поле ввода произвольного текста в виде input’а. Но эти поля и способ ввода значения в консоли можно сделать разные – числовое, сheckbox, textarea, select и другие. Я покажу как делать основные поля.

Добавляем произвольные поля товаров (WooCommerce)
Часто общего описания для товаров не хватает, и нужно добавить отдельные произвольные поля. Это могут быть совершенно разные данные. Например, я через произвольные поля организовал вывод данных готовых шаблонов на vamshop в разделе «Готовые шаблоны». Сейчас я покажу, как это делается:
Новый дизайн сайта и расширение услуг
Долгое время я был как сапожник без сапог, мой собственный сайт выглядел безобразно. Но вот дошли руки привести его в порядок, а заодно и переосмыслить общую концепцию.

Bootstrap JS Carusel в теме WordPress
Bootstrap в своем составе имеет ряд javascript’ов. Один из них – карусель. Если Вы используете в своей теме этот популярный фреймверк, то я покажу, как с помощью него на сайте можно сделать слайдер банеров. Делаем так:

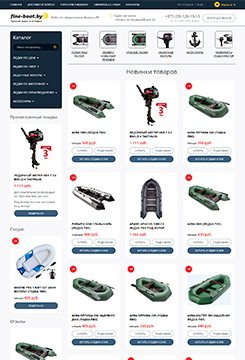
Интернет-магазин лодочного оборудования fine-boat.by
Описание: интернет-магазин лодок и лодочного оборудования. Что делалось: редизайн, верстка, натяжка шаблона на VAMshop. Особенности: адаптивный дизайн, попап о добавлении товара в корзину, попап обратного звонка, попап покупки в один клик, кнопки «+-» при выборе количества товара на карточке товара, кнопки «+-» и удалить в корзине. Адрес: fine-boat.by