
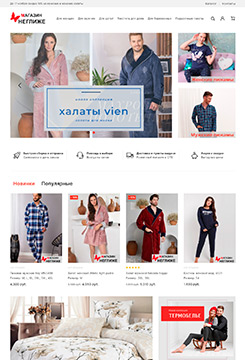
Інтернет-магазин халатів та піжам magazin-neglizhe.ru
Опис: інтернет-магазин з продажу нижньої білизни та домашнього текстилюЩо робилось: верстка, натяжка шаблона на Vamshop.Адреса: magazin-neglizhe.ru

Vamshop обновлен до 1.99.33
Vamshop обновлен до версии 1.99.33. Что нового:

Две версии JQUERY на сайте
Часто бывает так, что на сайте, который разрабатывался довольно давно, нужно добавить новый функционал, использующий Jquery. Но, как правило, там довольно старая версия этой популярной библиотеки. Менять ее не вариант, т.к. на сайте целый букет скриптов, использующих старую версию и не работающих на новой. В этом случае можно обойтись “малой кровью”, подключив еще одну следующим […]

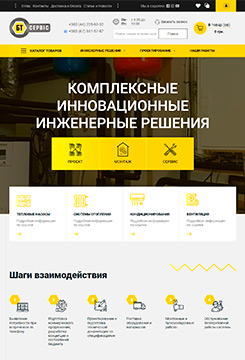
Корпоративний сайт інженерної компанії «БТ-Сервіс»
Опис: корпоративний сайт компанії з продажу і монтажу кліматичної техніки. Що робилось: верстка шаблона на OpenCart 2.3. Робота в складі команди веб-студії «NeoSeo». Адреса: bt-service.ua

Vamshop обновлен до 1.99.32
Vamshop обновлен до версии 1.99.32. Что нового:

Прелоадер на сайте
Для чего нужен индикатор загрузки страницы сайта? Во-первых, показать, что не весть контент еще загружен, во-вторых, скрыть сам процесс построения страницы, тем самым улучшив визуальное восприятие посетителем. Делаем это следующим образом:


line-clamp – обрезаем текст до нужного количества строк средствами CSS
Свойство css line-clamp усекает текст до определенного количества строк и ставит троеточие в случае превышение. В данный момент в разработке, но уже вполне можно применять. Пример использования:

Работаем с LocalStorage
LocalStorage – объект, который позволяет хранить данные для каждого домена в течение неограниченного времени. Работать с ним очень просто.
Добавляем номер заказа на страницу с успешно оформленным заказом OpenCart
Стандартно на странице success OpenCart мы видим сообщение Ваш заказ принят!. Если нужно вывести номер заказа, чтобы было Ваш заказ №999 принят! Делаем следующим образом: