Стосовно подальшої роботи над сайтами, які працюють на CMS Vamshop
Я багато років спеціалізувався на vamshop. Розумію, що в Україні є доволі багато сайтів, які використовують в якості двіжка цю CMS. Тому продовжую підтримку українських користувачів vamshop. До мене можна звертатись за будь якими доробками.

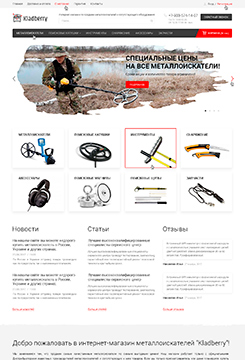
Интернет-магазин миноискателей kladberry.ru
Описание: интернет-магазин по продаже миноискателей и сопутствующих товаров. Что делалось: дизайн, верстка, натяжка шаблона на Vamshop 2. Особенности: меню категорий с подкатегориями, слайдер банеров, вывод на главную категорий, последних новостей, статей, отзывов, кнопки «-+» на карточке товара. Текст на главной выведен через инфостраницу. Адрес: kladberry.ru

Отдельный шаблон для карточки товара (vamshop 2)
Делаем отдельный шаблон для карточки товара на vamshop 2 очень просто. Для этого в основном шаблоне нужно добавить условие:

Дорабатываем вывод рейтинга товара (vamshop 2)
В вамшопе 2-й версии реализован вывод общего рейтинга товара как оценкой так и звездочками. По этим звездочкам не совсем понятно сколько из скольки звезд. Добавим тут наглядности, чтобы при рейтинге меньше пяти недостающие звезды выводились контурами. Делаем это следующим образом:

Скрываем пустую вкладку отзывы на карточке товара (vamshop 2)
В vamshope 2 на карточке товара в дефолном шаблоне выводятся вкладки “описание”, “отзывы”, “добавить отзыв”. Причем вкладка “отзывы” выводится, даже если она пустая. Внесем немного правок в шаблон карточки товара, чтоб скрыть эту вкладку, если там нет ни одного отзыва. Кроме того, добавим количество отзывов. Делается это так:

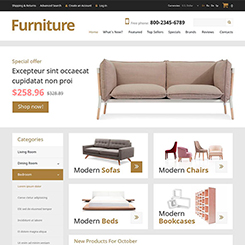
Интернет-магазин мебели mebdepo.ru
Описание: интернет-магазин по продаже мебели. Что делалось: верстка, натяжка шаблона на Vamshop 2-й версии. Особенности: адаптация на вамшоп 2 шаблона от templatemonster, отдельнаяя страница с выводом всех отзывов, страница брендов, переключение вывода товара в категории с табличного на список. Адрес: mebdepo.ru

Бокс логина (vamshop 2)
Сделаем на vamshop 2 небольшой бокс, в котором будет меняющийся контент: ссылки “регистрация” и “вход”, будут меняться на “мой аккаунт” и “выход”. Для этого добавляем следующий код в основной шаблон:

Выделяем ссылку на текущую страницу (vamshop 2)
Чтобы выделить ссылку на текущую страницу, добавим для нее класс active. Сделаем на примере ссылки на страницу контактов. Для этого добавляем к тегу ссылки или его обертке контструкцию {if $content_alias == ‘contact-us’} class=”active”{/if}. Т.е. должно быть вот так: <li{if $content_alias == ‘contact-us’} class="active"{/if}><a title="Контакты" href="/page/contact-us.html">Контакты</a><li{if $content_alias == ‘contact-us’} class="active"{/if}><a title="Контакты" href="/page/contact-us.html">Контакты</a> Таким образом, если […]

Выводим определенный контент только на главной странице (vamshop 2)
Для главной страницы есть свой шаблон, но вся странаца в нем не описана. Например, у меня возникла необходимость вынести слайдер под шапку как самостоятельный блок, при этом показывая его только на главной, но все это будет справледливо для любого контента, да и страницы тоже. Делаем следующим образом: 1. Открываем оформление – шаблоны – сновной шаблон. […]

Выводим страницу со списком производителей (vamshop 2)
Для того, чтобы создать страницу со списком производителей, делаем следующее: 1. Создаем новую страницу в разделе информация в содержание – категории и товары новую страницу с псевдонимом brends 2. В страницу вставляем метку вывода производителей {content_listing template="links" parent="brands" type="manufacturer"}{content_listing template="links" parent="brands" type="manufacturer"} 3. Страница будет доступна по ссылке http://наш магазин/page/brands.html