
Мебельный магазин mebeleri.ru
Описание: мебельный интернет-магазин. Что делалось: верстка, натяжка шаблона на VAMshop по готовому дизайну. Особенности: логотипы производителей в боксе производителей, корзина Х товаров. Адрес: mebeleri.ru

Сайт имидж-студии alfinastyle.ru
Описание: сайт имидж-студии. Сделан на vamshop, т.к. был нужен функционал интернет-магазина + статейный функционал. Vamshop всё это в себя включает. Что делалось: верстка, натяжка шаблона на VAMshop. Особенности: несколько банеров в сладере, корзина Х товаров. Адрес: alfinastyle.ru

Интернет-магазин климатической техники airo.dp.ua
Описание: интернет-магазин климатической техники. Что делалось: дизайн, верстка, натяжка шаблона на VAMshop. Особенности: доработок было много, магазин делался долго и обстоятельно: в первую очередь переработан глобально дизайн этапов заказа, все стало проще и понятней; несколько банеров, сгруппированных в слайдеры с индивидуальным выводом в категориях; на главной несколько инфостраниц, каталог товаров; раскрытое меню категорий; в листинг […]

Интернет-магазин best-shop.su
Описание: интернет-магазин различных товаров. Что делалось: верстка, натяжка шаблона на VAMshop. Особенности: шаблон по мотивам templatemonsters.com, слайдер новинок, выпадающее меню категорий, вкладки на странице товаров, корзина Х товаров. Адрес: best-shop.su

Интернет-магазин экшен-камер actiongo.ru
Описание: интернет-магазин экшен-камер и аксессуаров к ним. Что делалось: дизайн, верстка, натяжка шаблона на VAMshop. Особенности: слайдер рекомендуемых товаров, слайдер банеров с индивидуальным выводом в категориях, корзина Х товаров. Адрес: actiongo.ru

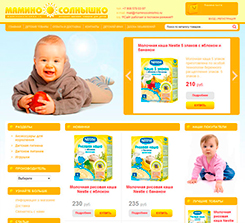
Интернет-магазин детских товаров kidsproduct.ru
Описание: интернет-магазин детских товаров. Что делалось: дизайн, верстка, натяжка шаблона на VAMshop. Особенности: слайдер банеров, слайдер в боксе рекомендуемых с множественным выводом товара, корзина Х товаров. Адрес: kidsproduct.ru

Выводим текст информационной страницы в произвольном месте шаблона (VAMshop)
Для чего это нужно. Например, по дизайну на главной Вам нужно в определенном месте вывести некий текст, но при этом метка $text (вывод текста информационной страницы «Главная страница») уже занята, либо она за пределами метки контента. Делаем следующим образом:

Интернет-магазин аквариумного оборудования natureaqua.ru
Описание: интернет-магазин оборудования для создания, запуска и дальнейшего успешного развития растительных аквариумов. Что делалось: верстка, натяжка шаблона на VAMshop, перенос базы с osCommerce. Особенности: слайдер банеров, производитель на карточке товара. Адрес: natureaqua.ru

Интернет-магазин автозапчастей terraauto.ru
Описание: интернет-магазин автозапчастей и аксессуров. Что делалось: верстка, натяжка шаблона на VAMshop. Особенности: под каждую модель авто сделан свой шаблон с индивидуальной шапкой. Адрес: terraauto.ru

Выводим имя пользователя (VAMshop)
Если нужно вывести имя залогиненного пользователя, например, «Добро пожаловать, Иван!», в нужном месте шаблона вставляем такую конструкцию: {if $smarty.session.customer_id} Здравствуйте, {$smarty.session.customer_first_name}! {/if}{if $smarty.session.customer_id} Здравствуйте, {$smarty.session.customer_first_name}! {/if} Теперь, если человек залогинился, то фраза будет выводится, включая его имя.