
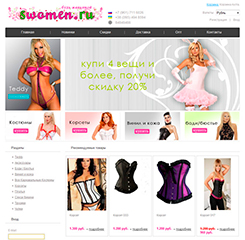
Интернет-магазин сексуального белья swomen.ru
Описание: интернет-магазин белья. Что делалось: верстка, натяжка шаблона на VAMshop, интеграция с партнерским скриптом Post Affiliate Pro. Особенности: за основу взят шаблон от монстров, корзина Х товаров, 6 банеров. Адрес: swomen.ru

Добавляем в листинг товара в админке вывод количества (VAMshop)
Если Вы ведете учет товара в магазине, то было бы удобно, просматривая в админке листинг видеть и количество каждого товара. По умолчанию эту информацию видно только на карточке товара. Добавим такую колонку в ваш сайт/admin/categories.php.

Интернет-магазин надувных лодок lodki-lodki.ru
Описание: интернет-магазин надувных лодок. Что делалось: дизайн, верстка, натяжка шаблона на VAMshop. Особенности: корзина Х товаров, добавлен бокс сортировки по цене. Адрес: lodki-lodki.ru

Делаем всплывающие картинки в листинге товара (VAMshop)
В этой заметке я опишу, как сделать увеличение картинки в листинге товара при наведении курсора мыши, а точнее вывод в сплывающем окошке. Для этого будем использовать плагин jQuery Coda Popup Bubbles.

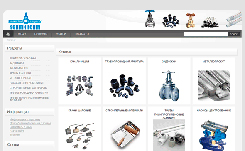
Каталог продукции kontinentdv.ru
Описание: каталог продукции трубопроводной арматуры и металлопроката. Что делалось: верстка, натяжка шаблона на VAMshop. Особенности: «резина» с плавающим количеством колонок в зависимости от разрешения экрана, скрыты функции магазина. Адрес: kontinentdv.ru

VAMshop обновился до версии 1.62
VAMshop обновился до версии 1.62 и на этот раз есть очень интересные изменения. Что изменилось: самое главное – новая версия модуля Excel импорт/экспорт. Он стал гораздо продвинутей; добавлены новые модули оплаты – Яндекс.Деньги Мерчант и Единая Касса; валидация форм, поиск и быстрый заказ теперь используют jQuery; обновлён код Яндекс.Share; множество небольших улучшений; как всегда исправлен ряд […]

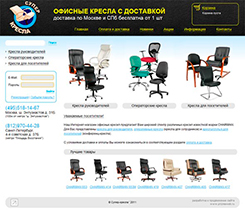
Интернет-магазин офисных кресел super-kresla.ru
Описание: интернет-магазин офисных кресел. Что делалось: дизайн, верстка, натяжка шаблона на VAMshop. Особенности: корзина Х товаров, бестселлеры вынесены в центральную колонку, добавлен бокс зарегистрированного покупателя. Адрес: super-kresla.ru

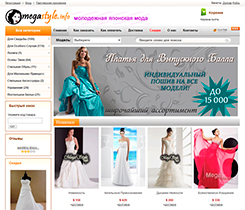
Интернет-магазин одежды megastyle.info
Описание: интернет-магазин одежды. Что делалось: верстка, натяжка шаблона на VAMshop. Особенности: корзина Х товаров, слайдер для вывода центральных банеров, выпадающее меню категорий, онлайн-чат для связи с покупателями, вывод информационных страниц в pop-up. Адрес: megastyle.info

Магазин детских товаров детские-коляски-магазин.рф
Описание: интернет-магазин детских товаров. Что делалось: верстка, натяжка шаблона на VAMshop. Особенности: переделка шаблона templatemonsters.com, корзина Х товаров, в бокс производителей выведены картинки, сам бокс переделан в карусель, ввод количества в листинге товара. Адрес: детские-коляски-магазин.рф

Делаем pop-up окна для информационных страниц (VAMshop)
Была у меня не так давно задача, сделать несколько pop-up-окон с подсказками на странице товара. С помощью JavaScript я реализовал вывод в pop-up информационных страниц, тем самым сделав так, что текст в них стало возможным менять через админку.